Sigurno ste se ob grajenju svoje spletne strani za SEO že spraševali, če kaj delate narobe. Morda ste celo prebrskali celoten internet o navodilih, “tutorialih” in različnih YouTube posnetkih, da bi zgradili kar najbolj donosno spletno stran.
Resnica je, da se v večini takih virov pojavljajo informacije, ki vam lahko gradnjo prve ali desete spletne strani precej otežijo. Za vas smo zato pripravili kratek prispevek, ki povzema vse najosnovnejše “sestavine” spletne strani.
Poglejmo si torej, kako lahko vašo stran zgradite, da bo pritegnila bralce in dosegla dobre uvrstitvene rezultate na prvi strani Googla.

“Alfa in Omega” spletne strani
Za prvi dve sestavini ni boljšega imena kot Alfa in Omega. Ti sestavini namreč spadata na sam začetek in konec spletne strani. Govorimo o Headeru in Footerju.
Header
Prva stvar, ki se naj vedo pojavi na vaši spletni strani (še posebej, če gre za spletno prodajo) je Header. To lahko takoj prepoznate, po značilni vrstici pod iskalnim okencem. Namenjen je organizaciji vaše spletne strani.
Vaši bralci se s pomočjo Headerja lahko brez težav orientirajo po vaši spletni strani in pridejo do želenih informacij. Header zato naj vključuje:
- MENIJE
Ko govorimo o menijih, te ločimo na tri kategorije:
- Primarni meniji
- Sekundarni meniji
- Topbar meniji
Topbar so seveda meniji, ki se pojavijo v vašem Headerju. Ti se nato delijo na primarne in ti na sekundarne menije. Takšna obširna uporaba menijev pride v poštev predvem pri organizaciji bloga.
Meniji naj vodijo do naslednjega:
- vaš kontakt (ki je za kupce zelo pomemben)
- vaš produkt/storitev
- blog
- izjave in ocene strank
Po potrebi še lahko dodajate ostale informacije, ki so obiskovalcem najpomembnejše.
Uporaba menijev na primeru spletne strani Paintball-Ljubljana.si – Team Building
Na spodnji sliki vidite spletno stran Paintball-Ljubljana.si in njihov način organizacije informacij s pomočjo menijev. Na povezavi team building lahko prav tako pogledate ostale SEO sestavine spletne strani (z izjemo headerja), ki ga Paintball-Ljubljana.si uporablja.

Footer
Na samem koncu spletne strani vedno leži Footer. Podobno kot Header, je tudi ta sestavina polna informacij, namenjene organizajici za bralca. Footer je najbolj uporaben, če vključuje naslednje:
- vaš kontakt (ki more nenehno biti na voljo bralcu)
- lokacija vašega podjetja
- dostop do ostale vsebine iz vaše spletne strani (interni linki)
- povezava z drugimi spletnimi platformami (npr. vaš Twitter, Facebook, Linkedin, …)
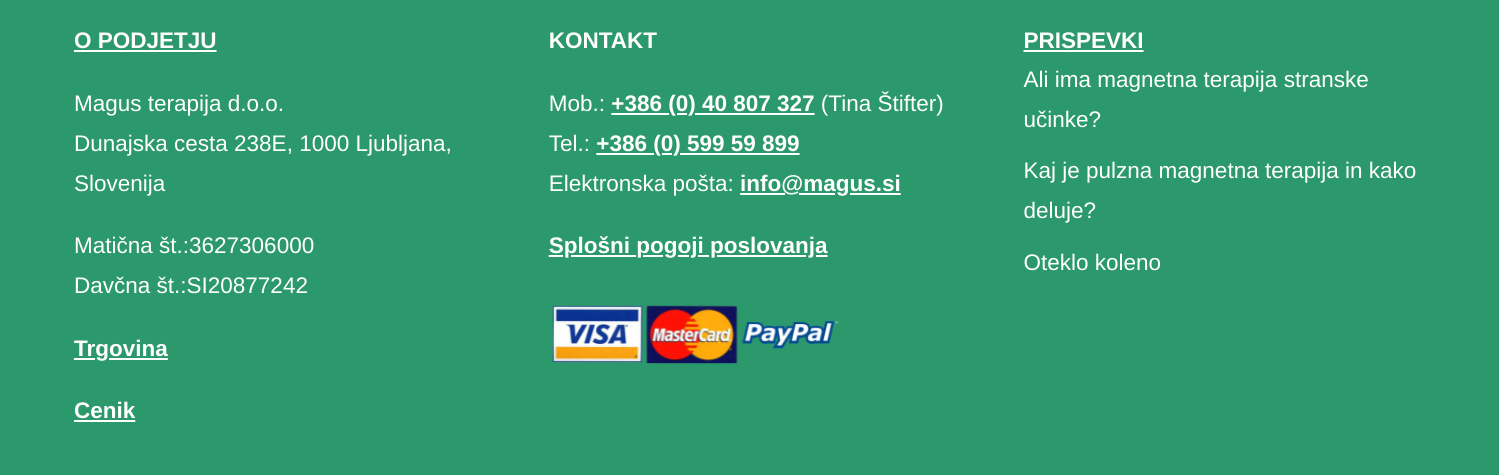
Primer uporabe Footerja na spletni strani Magus.si – Bolečine v križu in medenici
Na spodnji sliki je prikazan Footer, ki ga je zgradila spletna stran Magus.si. Čeprav se enak footer lahko uporablja po celi spletni strani, smo to sliko vzeli iz prispevka Bolečine v križu in medenici.
Prispevek Bolečine v križu in medenici (ki ga najdete na povezavi) prav tako uporablja druge sestavine spletne strani, kot je npr. Sidebar. Stran je tudi spletno optimizirana in služi kot odličen primer spletne prodaje.

Kako v SEO predstaviti dodatne informacije
Sestavljen imate Header in Footer, ki bi naj vključevala najpomembnejše informacije za vaše obiskovalce. V Header in Footer ne vključujete elementov prodaje (ne delate vtisa na obiskovalce in ne oglašate svojih izdelkov). To lahko sestavlja naslednji dve sestavini:
- Home Slider
- Sidebar Meni
Home Slider je preprosta predstavitev (morda spominja na PowerPoint), ki samostojno deluje na vrhu vaše domače strani ali Home Page. Primer njegovega izgleda boste videli spodaj.
V Home Slider lahko dodate slike vaših produktov, storitev, itd. Tukaj morate paziti na estetsko vrednost. Ob slikah Home Sliderja se napišejo kratke informacije o vaših izdelkih ali o vašem delu, prodaji …
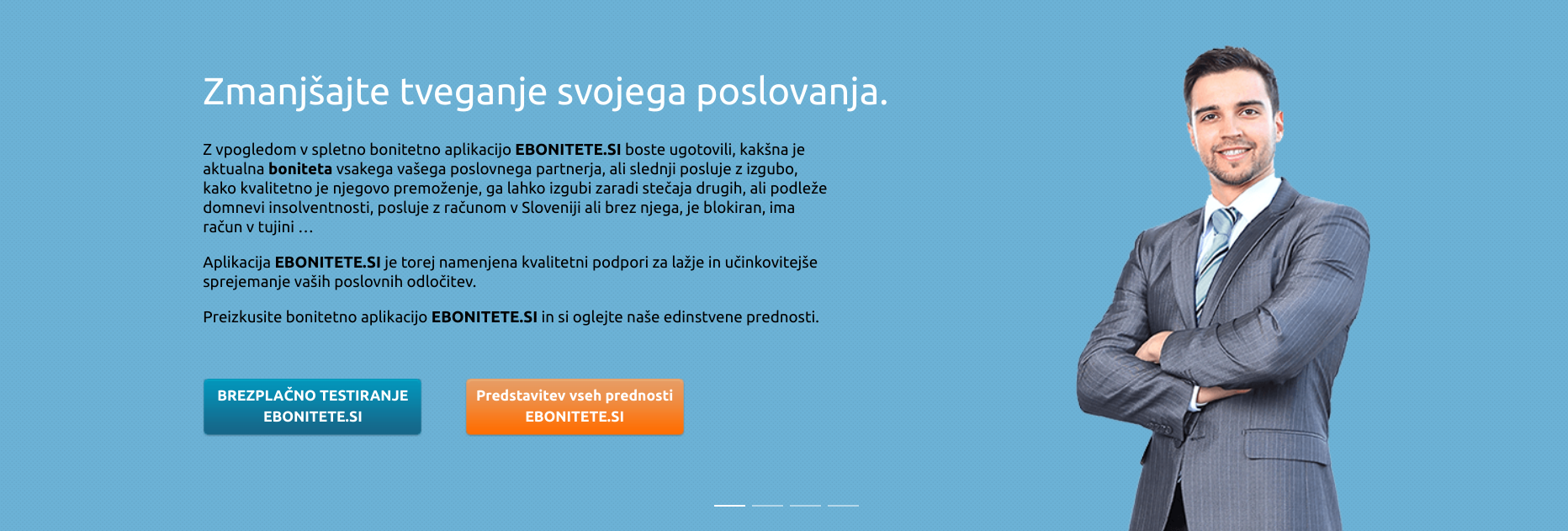
Homeslider na spletni strani Ebonitete.si – Bonitete
V prispevku Bonitete na spletni strani Ebonitete.si smo našli odličen primer uporabnega Home sliderja. Kot vidite na spodnji sliki, je spletna stran Ebonitete.si uporabila poslovno sliko ob njej pa zapisala dodatne informacije, ki lahkobralcu med obiskom spletne strani zelo koristijo.
Na povezavi Bonitete, preko katere lahko dostopite do prispevka, vidite kakšen izgled dajejo še ostale slike na home sliderju.

Sidebar meni vedno najdete ob strani prispevkiv, ki jih obiskovalec v tistem trenutku bere. Najpogosteje ti meniji vključujejo notranje povezave (internal links), ki vodijo do drugih, sorodnih prispevkov, ki bi bralca morda zanimale.
Cilj je, da bralec čim več časa ostane na vai spletni strani. Tudi v Sidear meni lahko dodate vaš kontakt, ipd.
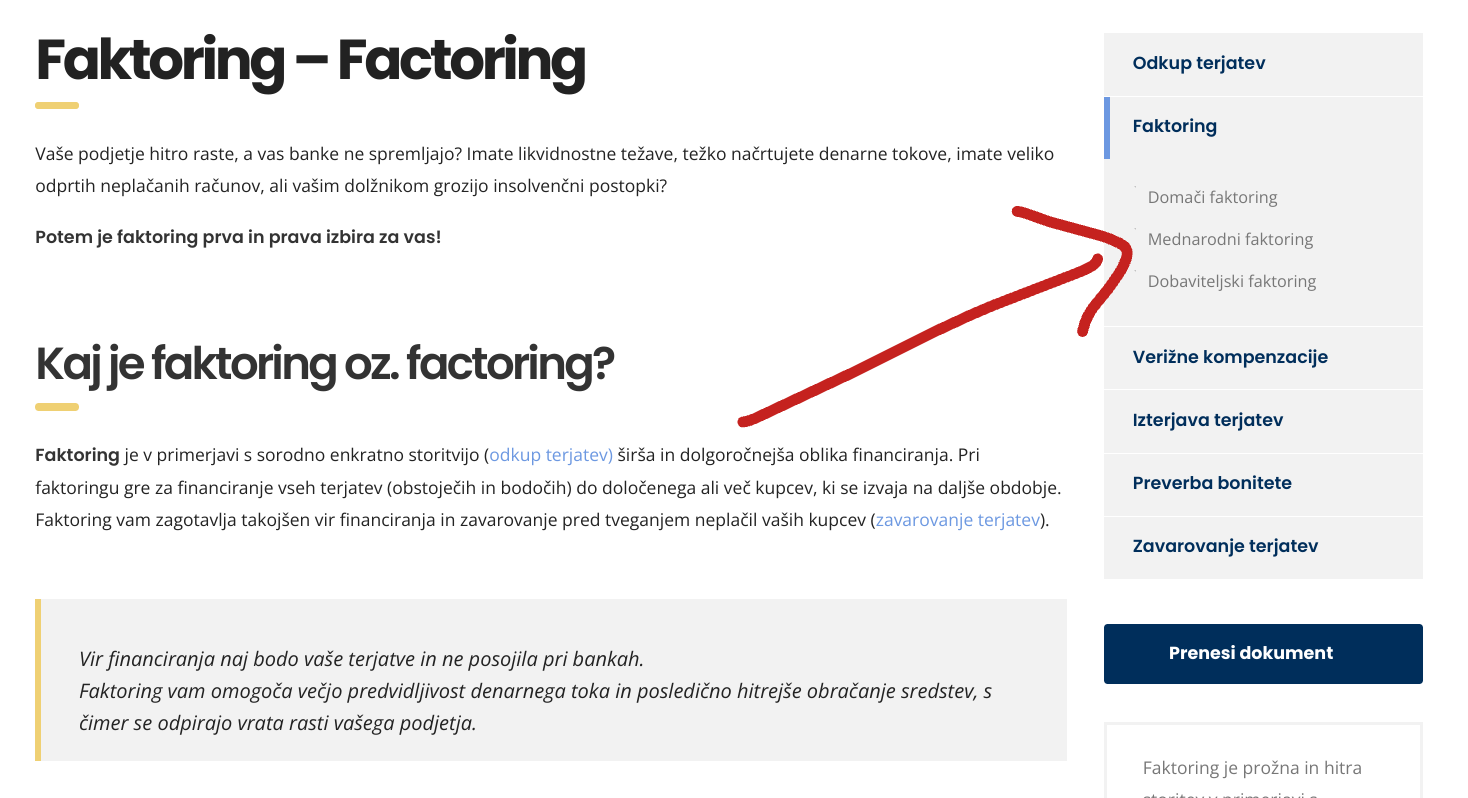
Sidebar na spletni strani Prvafina.si – Factoring
Spletna stran Prvafina.si ob svojih prispevkih pogosto uporablja ostale sestavine spletne strani. Odličen primer je uporaba sidebara ob prispevku Factoring. Če preverite ta prispevek na povezavi factoring opazite, da vključuje tudi Header in Footer. Opazite še kaj drugega?

Editorialno polje in SEO
Sedaj vam preostane še samo editorialno polje. V osnovi je to vse, kar leži med Headerjem in Footerjem, ter je osnova Sidebar meniju.
V editorialnem polju lahko pišete o vaši spletni strani, gradite blog, dodajate prispevke, skratka izvajate SEO.
Ko gradite in urejate editorialno polje, vedite, da je vaš cilj dodajanje čim obširnejše vsebine za vaše obiskovalce. Tako širite njihovo znanje o izdelku (in višate možnost njihovega nakupa), prav tako pa ustvarjate vsebino, ki jo lahko nato optimizirate.
To pomeni, da vaša stran lahko doseže boljše uvrstitvene rezultate, prav tako pa jo Google vidi kot zaupanja vredno.
To so bile najosnovnejše SEO sestavine, ki jih lahko dodate k vai spletni strani. Ker pa morate sedaj vso to sestavino optimizirati, da bo se prileala Googlovemu algoritmu, se lahko optimizacije spletnih strani naučite na MatijaZajšek.si.
Prav tako si za več o grajenju spletnih strani lahko pogledate spodnji posnetek: